
Paso 1
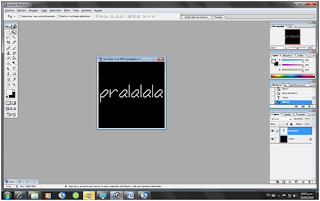
Crea un documento en blanco, el tamaño dependerá del texto, En este caso será de 300*300px. Cambia el color de fondo a negro. Escribe tu texto en color blanco. La letra en este ejemplo se llama Bule, la puedes conseguir en dafont.com
 Paso 2
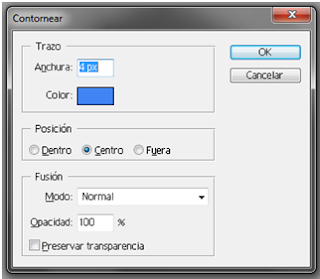
Paso 2Duplica la capa del texto y trabaja en la nueva copia. Rasteriza el texto mediante Capa>Rasterizar>Texto. Ve a Edición>Contornear.
 Paso 3
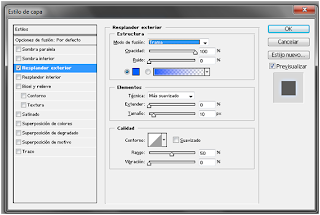
Paso 3Después ve a Capa>Estilo de Capa>Resplandor Exterior y modifica los datos como es mostrado en la imagen de abajo. Trata de escoger un color más oscuro que el color de la frase o palabra que escogiste originalmente.
 La imagen se vería algo como ésto.
La imagen se vería algo como ésto. Paso 4
Paso 4Dale clic al cuadro con un ojo dibujado de la Capa Fondo y después combina las dos capas visibles con Ctrl + Shift +E. y después experimenta con el modo de fusión para capa para encontrar el efecto de tu preferencia. ¡Y LISTO!
Aqui un ejemplo del efecto:

No hay comentarios.:
Publicar un comentario